
Kevin Cauto
AI Enthusiast • Software Engineer
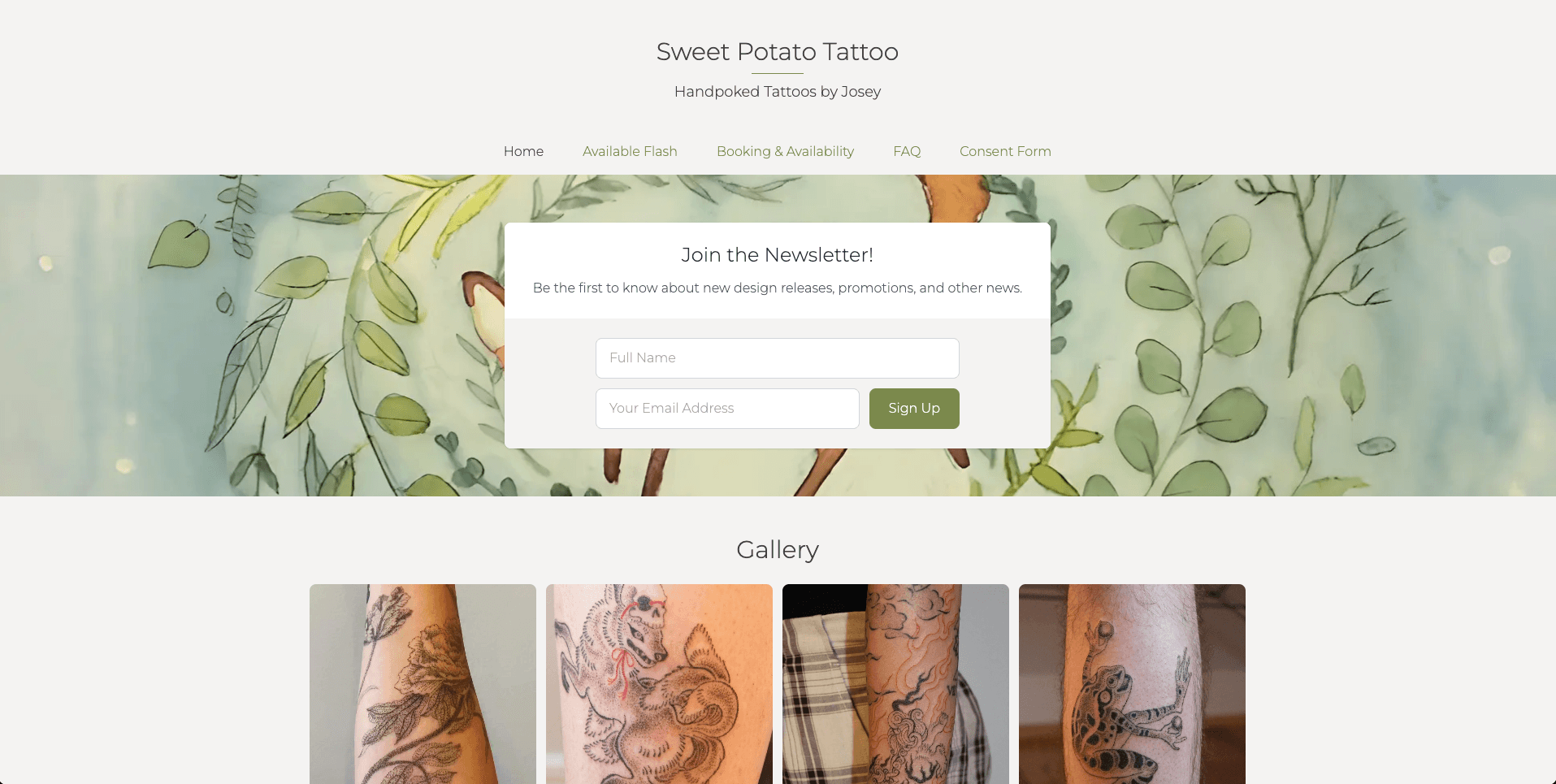
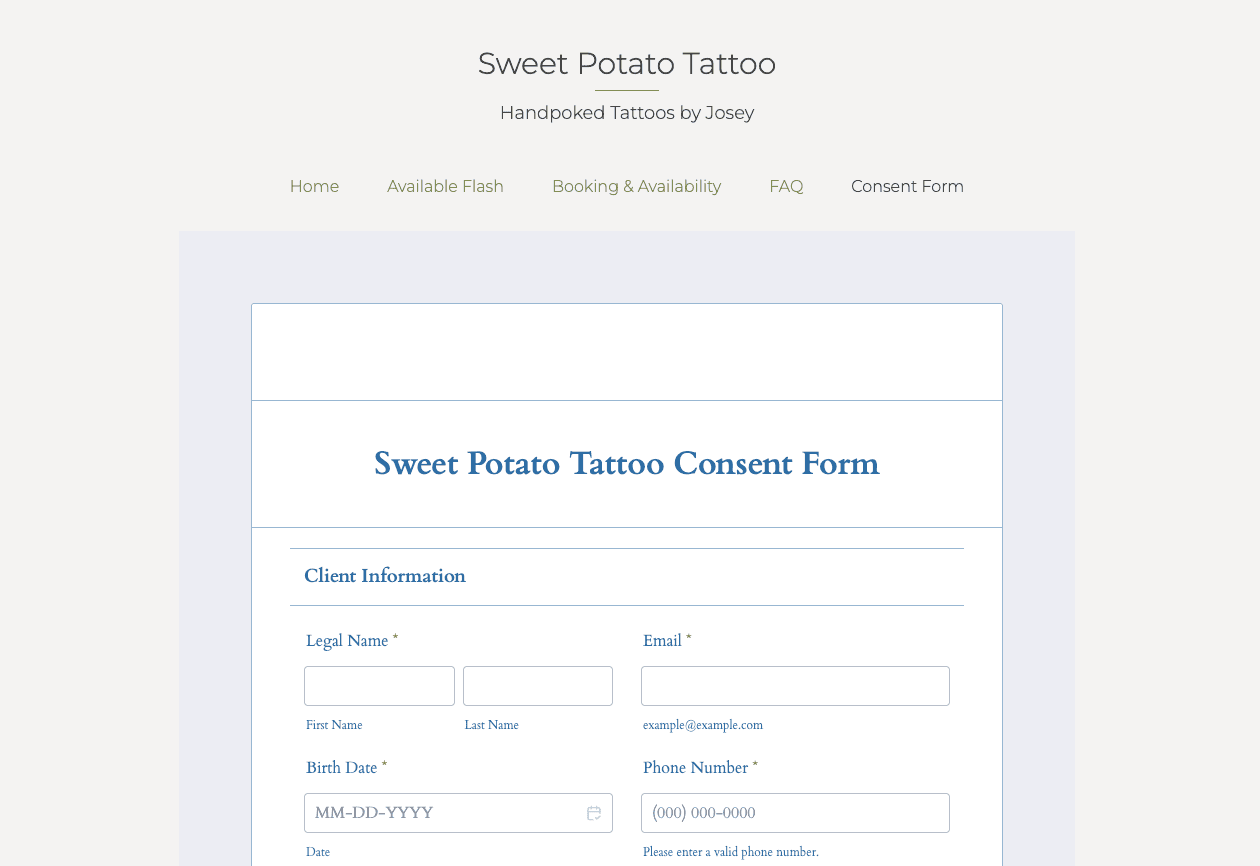
SweetPotatoTattoo.com
A polished studio site with a rich gallery, streamlined booking, and a creator-friendly admin.

A fast, responsive, gallery site with a focus on lead capture and booking
The site is built with Next.js 15, React 19, TypeScript, Tailwind CSS 4, @vercel/kv for data storage, @vercel/blob for file storage, and Resend for email notifications. It pulls the user in with a beautiful gallery of tattoos while still focusing on lead capture and booking. Some of the features include: a full gallery to highlight the artist's work, a filterable design page to showcase the bookable flash, an admin backend to manage the site, email capture to collect emails for follow-up and marketing, and a booking & availability system to streamline requests and workload.
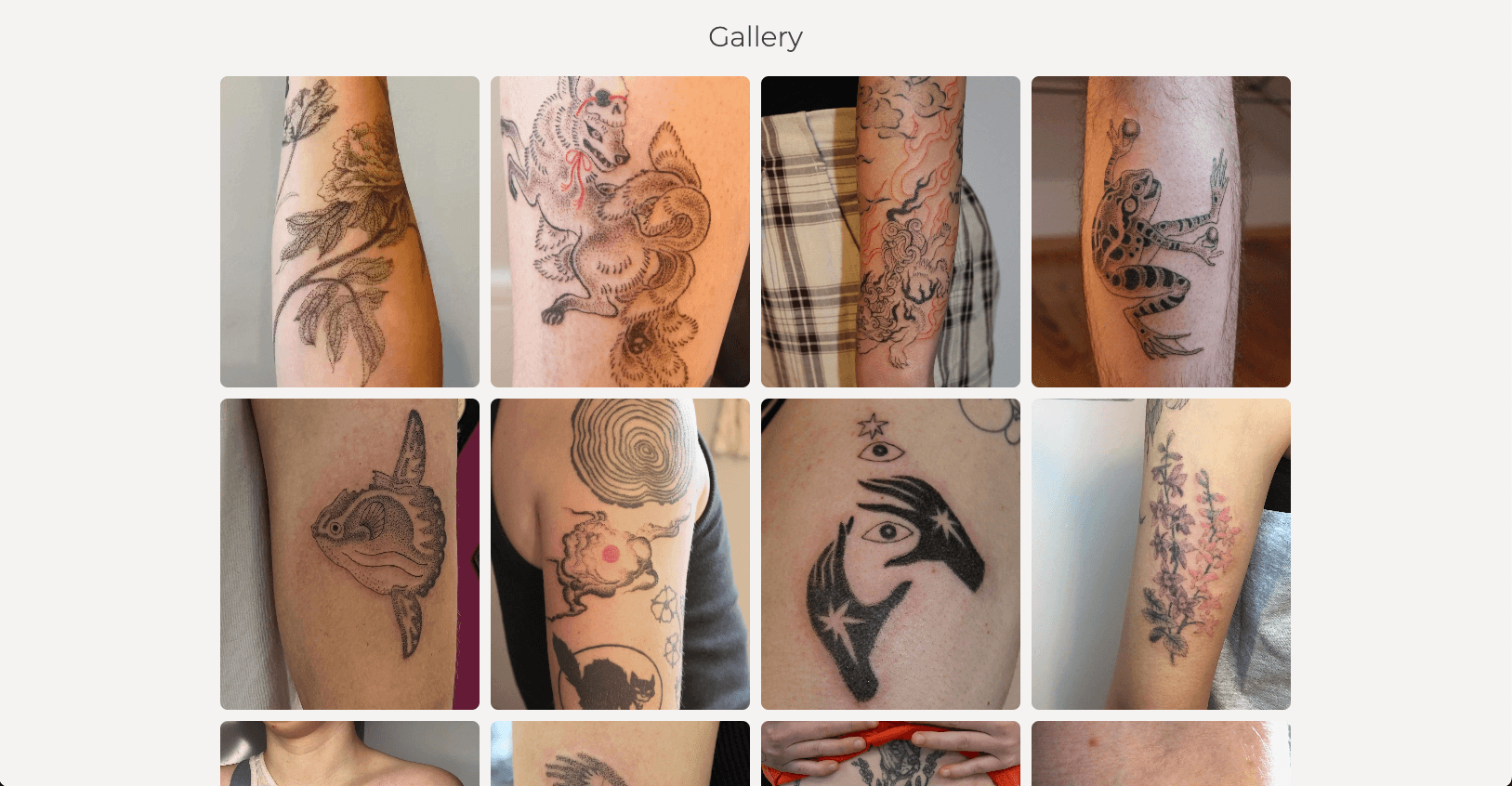
Gallery of Tattoos
Responsive gallery with categories and lazy-loading for smooth browsing.
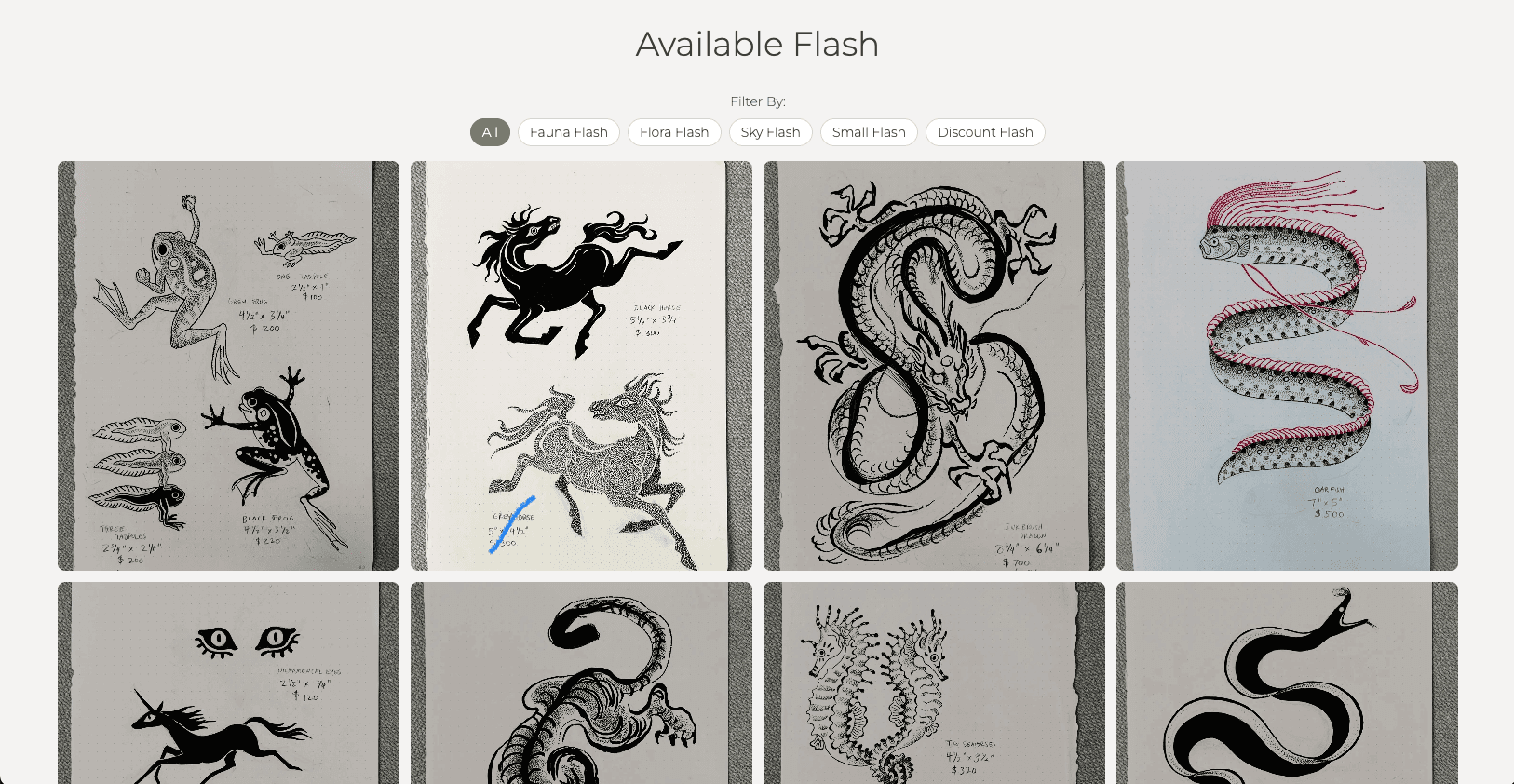
Filterable Design Page
Filter and explore flash designs by theme and size for faster client discovery.
Admin Backend
Upload, delete, and drag-and-drop reorder. Authenticated and permissioned.
Email Capture
Collects emails for flash drops and announcements with double opt-in.
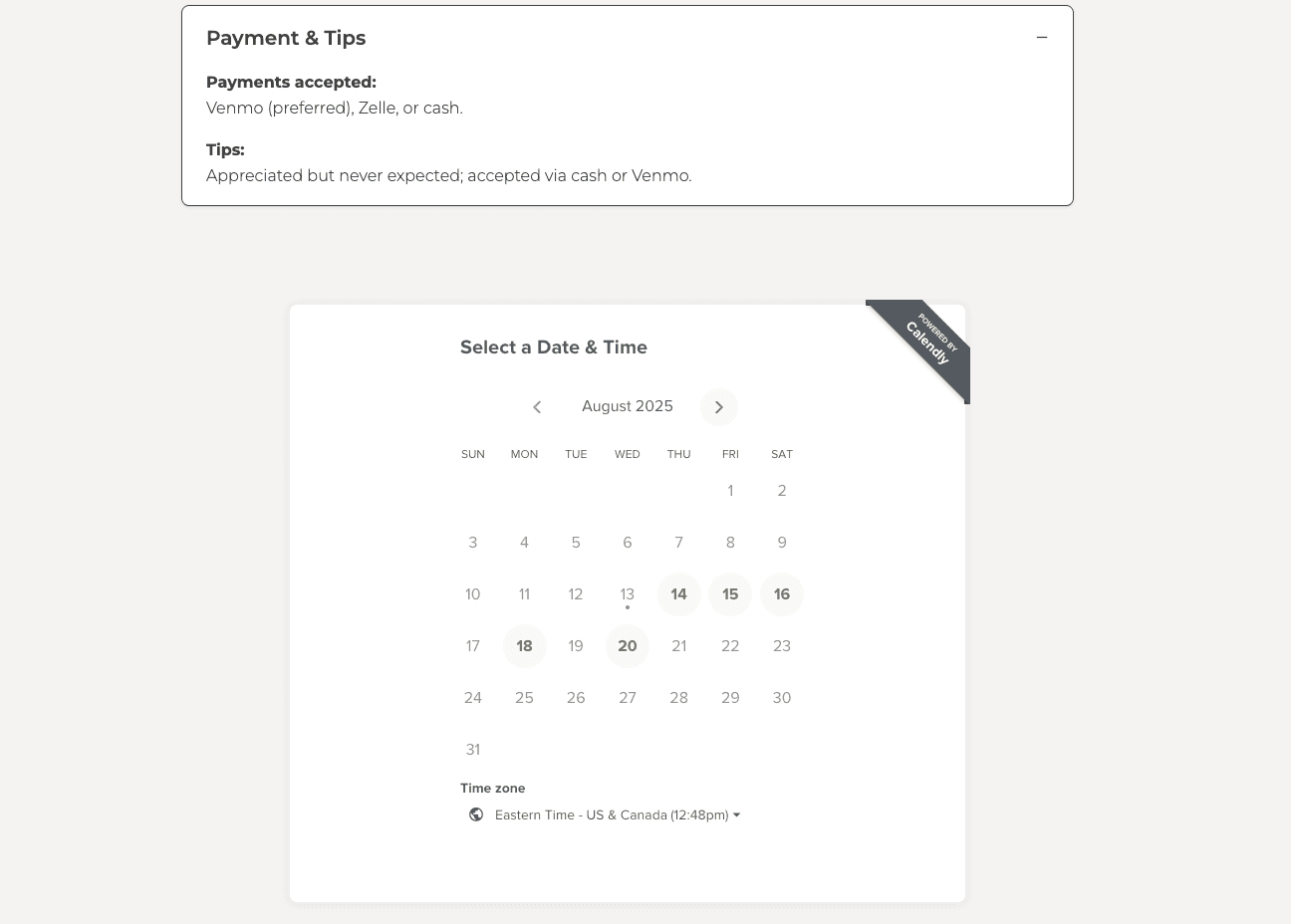
Booking & Availability
Intake and scheduling pipeline to streamline requests and workload.
Embedded Consent
Digital consent flow reduces paperwork and centralizes records.




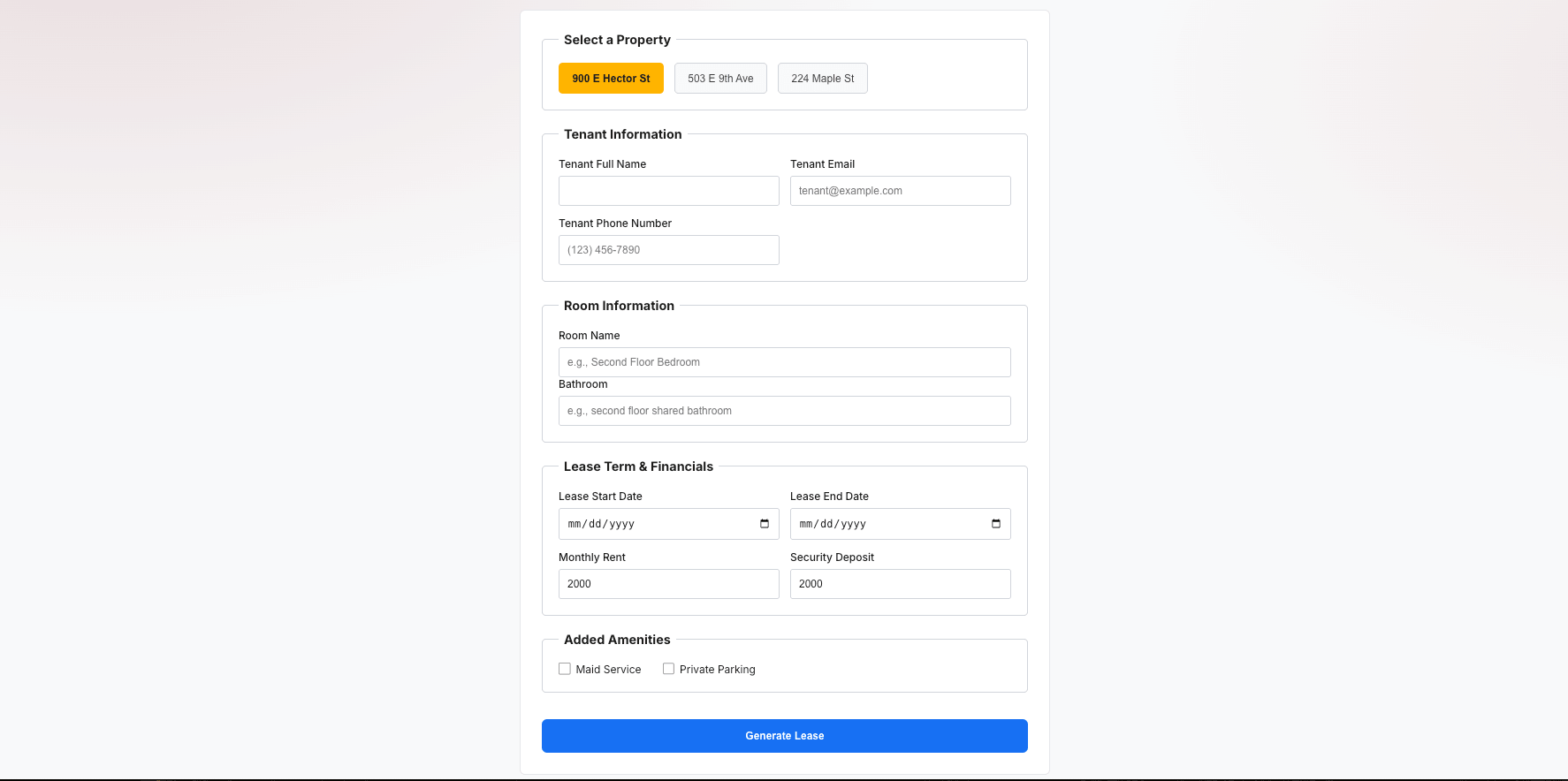
Rental Real Estate Lease Generator
Automated lease document generation with customizable terms and professional formatting.
Custom lease generation for my own rental business use.
I wanted a customized solution that allowed me to generate very specific leases tailored to my own co-living rental properties. The features include customizable property details, tenant information, lease terms, and amenities. It generates properly formatted Word documents that can be easily converted to PDF for legal use. I use this tool every time I sign a new lease for my properties. It's built with Next.js, React, TypeScript, and the docx library for professional document generation.
Document Generation
Creates professional Word documents with proper formatting and legal structure.
Customizable Fields
Property details, tenant info, lease terms, and amenities all configurable.
Property Management
Handles each one of my properties with pre-configured addresses and details.
Date Handling
Automatic date calculations, prorated rent, and lease term management.
File Export
Direct download of generated documents ready for printing or digital use.

Recent Coursework
Continuous learning in AI engineering and software development.
The Complete Agentic AI Engineering Course
Created by Ed Donner
Master AI Agents in 30 days: build 8 real-world projects with OpenAI Agents SDK, CrewAI, LangGraph, AutoGen and MCP.
Node with React: Fullstack Web Development
Created by Stephen Grider
Build and deploy fullstack web apps with NodeJS, React, Redux, Express, and MongoDB. Master deployment techniques, OAuth authentication, email processing, and credit card payments.
TypeScript: The Complete Developer's Guide
Created by Stephen Grider
Master TypeScript by learning popular design patterns and building complex projects. Includes React and Express integration for full-stack development.